Is a Hybrid Headless CMS the Future of Web Content?

The lines between monolithic and headless CMS are blurring. Enter the hybrid headless CMS—an architecture built for flexibility and speed.
And if you’re wondering what everything means, Amazon announced a set of connected devices including a microwave and a house clock. Meanwhile, cities like Barcelona and Helsinki are embracing IoT technology to become smart cities, strengthening infrastructure, improving energy efficiency, and bolstering security in the process.
While browser-based experience will continue to matter, smart speaker experiences, smartwatch experiences, and in-vehicle experiences are playing an even bigger role in the customer’s experience and buying journey.
The only question is, do you have the technology in place to provide those IoT device experiences?
Key takeaways
- Hybrid CMS combines the best of both worlds: It merges the flexibility of headless CMS with the usability of traditional CMS, making it ideal for both marketers and developers.
- Marketer-friendly and easy to maintain: Hybrid platforms offer WYSIWYG editors and front-end templates, reducing dependence on IT and speeding up content creation.
- Omnichannel content delivery: Like headless CMS, hybrid systems support API-driven content distribution across multiple devices and platforms.
- Supports phased growth and integration: Hybrid CMS allows gradual expansion to new channels and easily integrates with other tools like Slack and Salesforce.
On this page:
What is a Monolithic CMS?
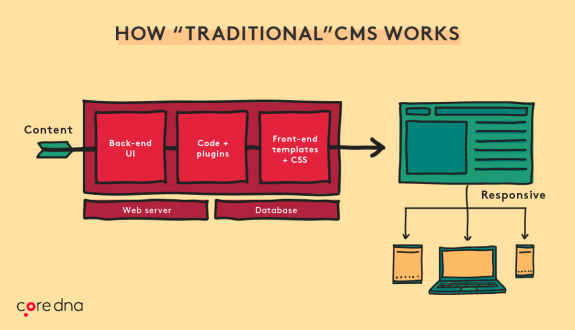
Monolithic or traditional CMS platforms, like WordPress, Drupal, and Joomla, allow users to create, edit, and publish content via an easy-to-use front-end interface, usually in the form of a WYSIWYG editor or an HTML editor. In essence, the front-end template helps to determine how the content will look like to the end-user when they visit the web page through a web browser like Google Chrome.
The content that is produced on the front-end editor is then stored on to a back-end database, which also contains the files and codebase to help run the CMS platform.

Besides governing the content, most traditional CMS help marketers manage other aspects of their website, including page structure, sitemap, and templates. It’s how the world of web content management has worked over the years, and it’s a pretty solid model.
However, the limitations of these traditional CMS platforms became apparent ever since IoT devices, like smartwatches, smart speakers, and even smart cars, grew in popularity.
The pre-built front-end interface dictated how and where content should be distributed, and in most cases, this was to a single web-based application such as a website or application. And since the front-end template is so tightly coupled to the back-end, both marketers and developers have little room for flexibility as to where they can push their content.
How headless CMS works?
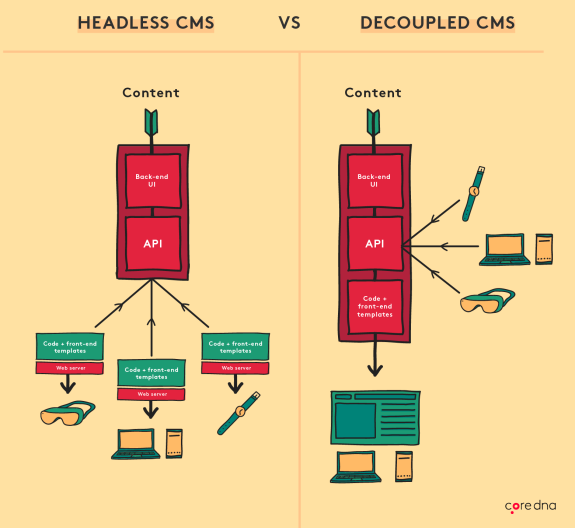
To define a headless CMS, think of the front-end and back-end components of a traditional platform as the “head” and “body” of a CMS platform, respectively. When we decapitate and remove the head from the platform, we end up with a headless CMS.
A headless CMS is front-end agnostic, which means it doesn’t come with a default front-end system to determine how your content is presented to your end-user. It essentially acts as a content repository which stores your content in its raw form.
So how does the content get delivered to your end-user? Well, since there is no default front-end presentation layer, developers are free to develop as many “heads” as they want, enabling brands to distribute content to a multitude of channels including websites, apps, billboards, and smart speakers. The content is distributed to each channel through API calls.
Most headless platforms are 100% API driven, which why they’re suitable for delivering data and content to pretty much anywhere.

The rapid surge in the adoption of IoT devices has brought a radical shift in consumer behavior. To illustrate this, a report by Geomarketing highlighted that 65 percent of consumers who own either an Amazon Echo or Google Home device can’t imagine going back to the days before they had a smart speaker. Another study by Think with Google revealed that 41 percent of consumers felt that speaking to their voice-assistant device was like talking to a friend or another person.
But it’s not just Amazon Echos and Google Homes brands are concerned with. Brands also need to create experiences through screens at physical locations, through smart wearable devices, through Augmented Reality and Virtual Reality goggles, and through whichever new technology emerges tomorrow.
The way consumers use the web is changing every single day, and intelligent brands know that they have to become as technologically flexible as possible in order to keep up.
So, headless content management systems are the way forward, right?
Well…
The limitations of a headless platform: Is Hybrid cms the answer?
Having the ability to distribute content to a multitude of devices is a huge advantage, but a headless platform has its limitations — the biggest of which is the lack of a marketer-friendly environment.
Without a front-end interface like a WYSIWYG editor, marketers, especially those who have little or no technical expertise, will feel outcasted within their company’s tech stack. Instead of being proactive, they’ll have to heavily rely on IT to launch web pages or to make tweaks to the layout and design of their content. This over-reliance of IT can cause many internal conflicts between marketers and IT (as if there wasn’t enough of that already!).
In this setup, marketers have little control over their content, leaving them at a disadvantage whenever a sudden change in consumer behavior strikes. With a headless platform, they either have to rely entirely on It for assistance, or cobble their own front-end environment together, which — as WordPress users will attest to — will create its own set of issues.
The solution? A hybrid platform.
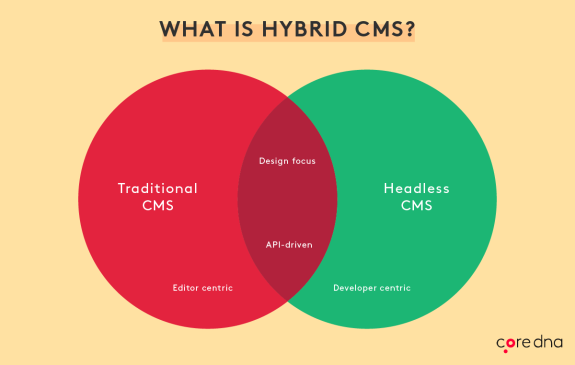
What is a hybrid platform?
A Hybrid platform balances for focus on both marketers and developers. Give the developers all the API-powered freedom they need to deliver content across channels, the content composability to create flexible content models, while at the same time ensuring marketers the powerful user interface and user experience that a traditional platform affords them.
Also known as a decoupled CMS, a hybrid CMS basically combines the API driven headless architecture with the front-end elements from a traditional CMS. It is the best of both worlds.

The benefits of a hybrid CMS
To truly understand why brands must adopt a hybrid CMS, let’s take a look at some of the benefits:
1. Marketer-friendliness
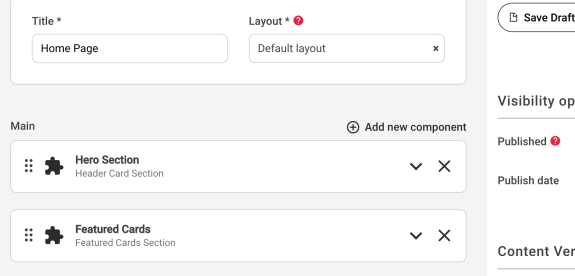
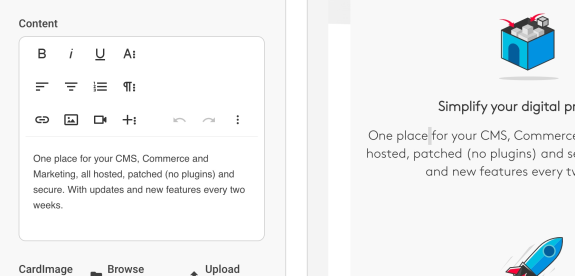
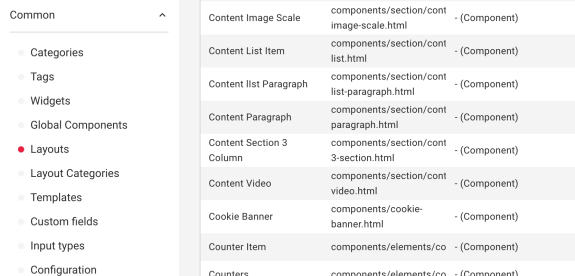
Unlike a pure headless CMS, a good hybrid CMS will have a marketer-friendly user interface and a content publishing experience that includes WYSIWYG editing. Hybrid platforms also include headless cms page builder, the content is defined once and can be constructed into components. Components can then be organised

In addition to the editing marketers also want the flexibility to design content specifically for their needs. Composable content now means that the architecture of the content can match its use.

(Our WYSIWYG editor makes it easy for content managers and marketers to publish content and other digital assets. Choose either structured through our components using our page builder or in line directly on the page)
So, instead of relying on developers at every turn, marketing teams can regain their autonomy by building web pages and structuring content for mobile apps, smartwatches, smart speakers, and so forth.
2. Easier to set up and maintain
A headless CMS comes as a back-end-only solution out-of-the-box. As mentioned, marketers may have to resort to acquiring the services of a front-end developer to build a custom front-end for their marketers to use, patched together with the marketer’s tools. This will cost time and money, while complicating maintenance.
In a hybrid CMS platform, marketers have access to front-end templates so they can quickly set up and build right away.

3. Distribute content to other platforms through API
Similar to a headless CMS, a hybrid CMS stores content in a back-end repository. This enables you to push the same content via omnichannel delivery, in whatever format, through API calls.
4. Phase-driven development
The omnichannel delivery capabilities in a hybrid CMS also provides the ability to implement different content distribution methods as a phased approach. You can start with a website, and then roll out to different channels and touchpoints in an efficient and straightforward step-by-step manner.
5. Better integration capabilities
According to Scott Brinker writing in ChiefMartech, the average enterprise uses 91 different marketing tools. With a hybrid CMS, the ready-made front-end templates allow for better experience regarding the integration of different tools and technologies such as Slack, Salesforce, and Google Analytics. These tools can easily be plugged in by the marketers themselves.

(Our forms are integrated with Slack)
6. Empowers both marketers and developers
A hybrid CMS empowers both your marketer and developer so they can provide a better experience for your end-user. Developers have the freedom to innovate, and marketers have more control in engaging with their consumers.
Go Hybrid, so you don't lose your head
As brands must face the inevitable move away from traditional CMS platforms toward an API-driven headless platform, many marketers feel apprehensive about making the move due to the lack of front-end.
The solution is to adopt a hybrid approach, which features omnichannel capabilities of a headless system, and user-friendliness of a traditional CMS. One way or another, brands must make the switch, and hybrid is the more viable and favorable option.









