The Truth About API CMS: More Than Just Flexibility

API CMS platforms aren’t just a trend—they're redefining how content is delivered across channels. If you're still relying on legacy systems, you're already behind.
However, despite the marketing campaigns painting API-first platforms as perfect solutions for brands looking to thrive in the IoT-era, all is not what it seems.
In this article, we go into the nitty-gritty of how an API-first CMS can help with omnichannel marketing and IoT marketing, but we also reveal the harsh truths; that an API-first CMS is far from the ideal solution.
Key takeaways
- Omnichannel Delivery: API-first CMS allows brands to deliver content to any device—including IoT devices—enabling true omnichannel marketing.
- Developer Flexibility, Marketer Limitations: While developers gain freedom to build custom frontends, marketers face challenges due to lack of user-friendly tools and reliance on IT.
- Hidden Costs: API-first CMS can lead to higher total costs and slower time-to-market due to development needs and infrastructure maintenance.
- Decoupled CMS as a Better Alternative: Decoupled CMS combines API flexibility with marketer-friendly features, offering the best of both worlds.
On this page:
What is an API-first CMS?
Essentially, an API-first CMS is a headless CMS. To explain what this is, let’s quickly familiarize ourselves with what a traditional CMS is.
Traditional CMS platforms, like WordPress and Drupal, come with a front-end presentation layer that is tightly joined to the backend component, which stores all the content, files, and folders.
The templating and editing tools that usually feature in this front-end presentation layer dictates how the content needs to be distributed and presented. And in most cases, they can only push content to web browsers on laptops, smartphones and tablet devices. Since both the frontend and backend are tightly glued together, there is little room for flexibility.

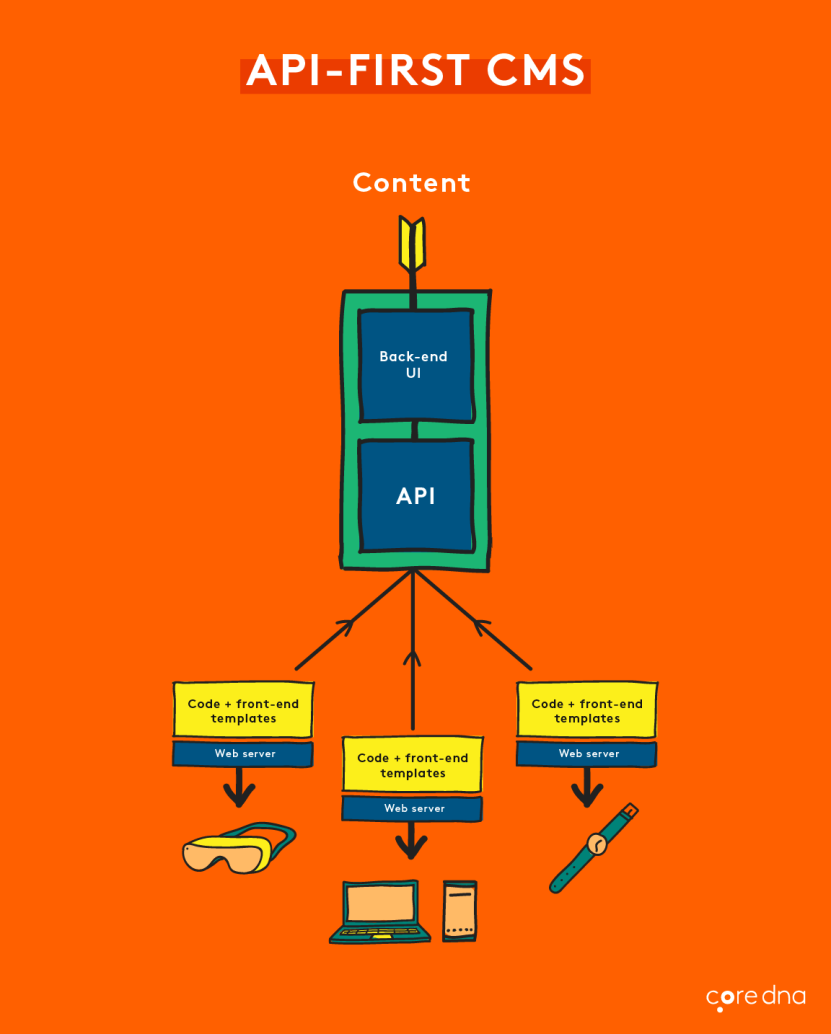
(What API-first CMS looks like)
With an API-first CMS, there is no front-end component (i.e. no head), only the back-end.
The back-end, which acts as a central repository, can push content to any IoT device, including smartwatches, voice assistant devices, and connected cars, via API calls. This is the reason why it is called API-first.
What’s driving the popularity of the API-first CMS?
The latest statistics by BuiltWith show that the usage of WordPress, the most dominant traditional CMS platform in the CMS space, on the top 10,000 websites has plateaued and is starting to show signs of decrease.
To me, this indicates that more brands are becoming aware of the limitations of a traditional CMS and they are now looking at alternatives. It is for this reason, along with the benefits shown below, why API-first CMS solutions are starting to make some noise.
1. Reach out to consumers to any device
The IoT-era has drastically changed the way consumers interact with a brand. For instance, people are turning to voice-assistant devices like Amazon Echo and Google Home to either shop or listen to the news. According to Think with Google, 41 percent of consumers who own a voice-activated speaker say it is like speaking to a friend or another person.
Traditional CMS platforms are not able to deliver experiences to these kinds of devices, but an API-first CMS can. Brands can simply retrieve or develop an API for that device or touchpoint, and then plug it straight into their stack.
There are no restrictions on what device you can deliver your experiences.
2. MarTech freedom
Thanks to the API-driven environment, brands can break-free from vendor lock-in, where the CMS dictates the authoring experience. Brands can freely integrate their favorite marketing tools like marketing automation, CRM, and analytics, and remove them when they are no longer needed. This enables brands to create their own digital experience platform.
3. Faster content repurposing
Since all the content is stored centrally, this enables brands to deliver their content to any channel. Content creators can write their content once, and then repurpose it for any channel, device or touchpoint. Saving countless hours of work and removing the need of having to create content twice.
4. Create your own applications
Most API-first CMS solutions allow developers to create their own custom frontend applications using HTML, CSS or Javascript. Once the application has been made, it can then be connected to the API-first CMS ready for use.
Developers tend to love API-first CMS solutions due to the flexibility and freedom they provide.
That all sounds great, but what are the challenges of an API-based CMS that we are not aware of?
The above benefits are broadcasted by pretty much every API-first CMS provider to entice their customers. But what they won’t tell you are the limitations. In this section, we highlight the significant drawbacks to an API-first CMS.
1. No marketer-friendly tools or interfaces
One of the main reasons why WordPress currently dominates 30 percent of the internet was largely due to its frontend user-friendly editor. Since API-first CMS is a backend-only solution out-of-the-box, users do not have access to a user-friendly editor.
This is a major setback for non-technical users like marketers and content creators. The only way around this is to ask developers to create their own custom frontend presentation layer, which comes with its own disadvantages as highlighted in the next point.
2. Over-reliant on IT
With IT teams now having to create their own custom frontend on an API-first CMS, it creates more work for them and increases the overall total cost of ownership. Plus, for any changes to the frontend template or layout, marketers will have to submit a request to their IT team for these changes to be made.
Since most IT teams have various other priorities to attend to, these change requests won’t get done straight away. For brands, this slows down their time-to-market and further dents their competitive position.
3. No content previews
Most API-first CMS solutions come with a backend editor that allows content editors to input their content for it to be repurposed on any channel.
The setback here is that this backend editor is not the same as a WYSIWYG editor where you can preview your content before you publish and distribute it. This puts marketers and content creators at a disadvantage since they won’t get a feel of the user experience before making it live.
4. The costs can stack up
API-first CMS solutions can be expensive to implement. There are development and maintenance costs to keep in mind, and since you’ll be working on a custom-made frontend, the onus will be on you to make sure it is secure.
Plus, if you are using an open source API-first CMS, you will also need to set aside some of your budget to purchase an infrastructure, either on-premise or hosted, to your CMS solution.
The harsh truth: With an API-first CMS, marketers are left in the dark
Even though an API-first CMS is a future-proof solution, in terms of usability from a marketer’s perspective, it is quite intimidating. Without the frontend editing and templating tools, marketers can do very little in terms of customization and placement of their content. They can’t even create their own website without resorting to technical assistance.
So what is the alternative solution that allows marketers to have more control while still being able to deliver experiences to a multitude of devices as you would do in an API-first CMS?
Enter decoupled CMS, the marketer-friendly alternative to API-first CMSs
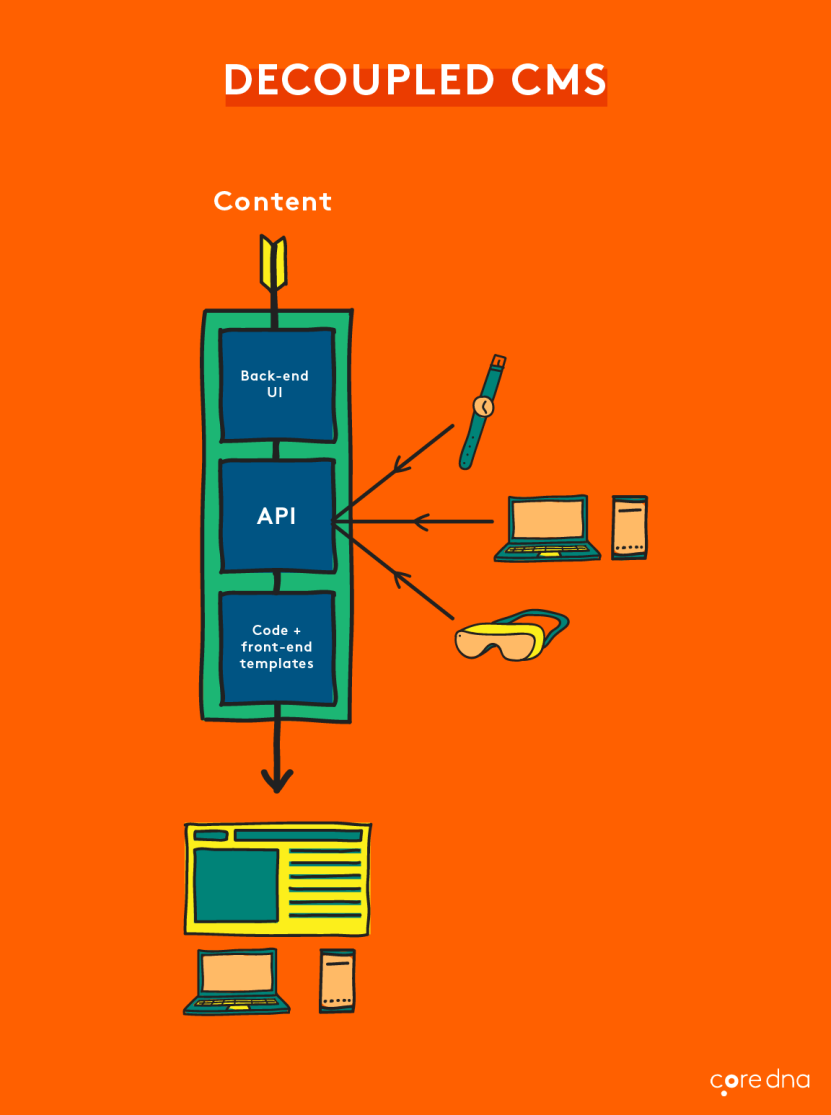
A decoupled CMS is also a headless CMS but comes with a set of frontend templating and editing tools that enable marketers to quickly set up a website and publish their content, without requiring any technical assistance.
Similar to an API-first CMS, a decoupled CMS is built on top of an API-driven environment, which means that both the frontend and backend components are linked to each other via API calls. This provides marketers with the benefits of having an editing interface that you would normally find in a traditional CMS and flexibility of an API-first CMS. It is the best of both worlds.

(Decoupled CMS; a marketer-friendly alternative to API-first CMS)
For developers, they can use the decoupled CMS platform to create their own custom frontend applications with HTML, CSS, Javascript, and then connect it to the platform via API.
Decoupled CMS: The best of both worlds
Despite the advantages of an API-first CMS, the drawbacks lead to a higher total cost of ownership, slower time-to-market, and generally doesn’t cater to the needs and requirements of marketers.
A decoupled CMS is the preferred option, giving the marketers the tools they need to get going straight away while still having the advantages of an API-first CMS.
When selecting a decoupled CMS, ensure you go for a SaaS model. These type of solutions are hassle-free for both marketers and developers since the SaaS provider looks after maintenance, security and upgrades. Leaving you with more time to focus on the more important things, growing your business.













