Web Development Trends 2025: 27 Trends Shaping the Future of Development

In 2025, web development is changing everything. It’s shifting in directions previously thought unimaginable. As the technological sphere accelerates towards critical innovation, web development is leading this evolution with unprecedented levels of speed, sophistication, and user experience.
It has become quite the challenge for companies along with developers to keep up with rapid changes in technology. Some companies struggle to maintain pace, while others consistently create digital experiences like none other. This guide will explore the changes in web development that define the trends of 2025 and beyond.
On this page:
1. No-code and low-code will drive application development
No-code and low-code sprung to life in the hopes of making our lives easier. Experienced developers can use these tools to streamline workflows and reduce their workloads, enabling them to focus on other tasks.
These tools have also made it easier for citizen developers to build useful applications without writing complex code.
No-code tools lower the barrier to entry with visual programming interfaces and drag and drop tools for those who have never written a line of code. But despite these advancements, no-code hasn't fully established itself yet.
"I think no-code will be a big trend. It's something that already grew a lot, but it's still a quite fragmented ecosystem with no clear winner yet, and most of its promises are still ... promises." - Massimo Chieruzzi of AdEspresso

Potential market leaders in the form of Bubble and Airtable are growing in popularity, so 2025 could see one or more of these tools establish themselves as a clear winner.
What to do next
Take a look at your product development lifecycle for time-consuming manual tasks that your IT team is currently undertaking.
Integrate low code tools into your workflows to help optimize them and limit wasted time.
Arm your less technical team members with no-code tools to help them complete some tasks without overwhelming the IT department.
2. Artificial intelligence and machine learning adoption to accelerate
Artificial intelligence has been intertwining its way into our digital lives for a few years, but as more companies invest in technology, we can see significant leaps in what's capable. Natural language processing (NLP) and machine learning (ML), in particular, have gone from theoretical concepts to full use cases.
Luis Muñoz Villarreal of Traktion.ai explains some of these use cases:
"YouTube uses NLP to create subtitles from the audio of a video automatically, or how Google Analytics uses ML to understand better how a website user behaves, or Alexa using VR and ML so we can have a full conversation with a machine."

Other examples of the growth of artificial intelligence can be found in chatbots, recommendation engines, and SaaS tools that help make employees' lives much easier.
What to do next
Assess your current business workflows to determine if there is an avenue to begin AI/ML adoption. Many of your current business processes can be automated with AI’s help to free up human resources for other tasks.
Implement AI-driven analytics tools into marketing campaigns to uncover new insights to help your customers.
Use AI-driven chatbots as part of your internal operations to help answer employee questions, accelerate onboarding processes and recommend resources.
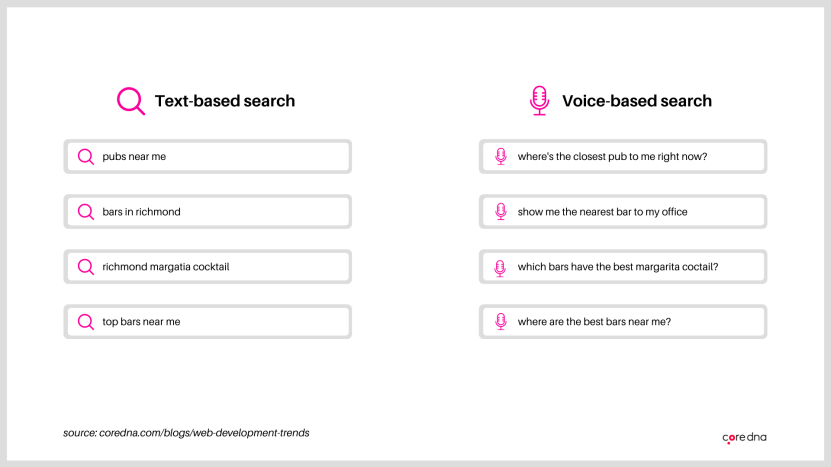
3. Voice search will explode thanks to IoT
The internet of things (IoT) has held much promise for quite some time, but 2022 could be the year we see exactly what can be done. Two areas, in particular, voice search and smart speakers, could be responsible for this growth.
It’s estimated that there will be 8 billion digital voice assistants in use and it is expected there will be 163 million smart speakers.
The growth in both of these areas will impact how everyone from developers to users interacts with search engines, which means that developers and marketers will need to adapt how they do things.
Paul Thornton of Digital Hothouse explains.
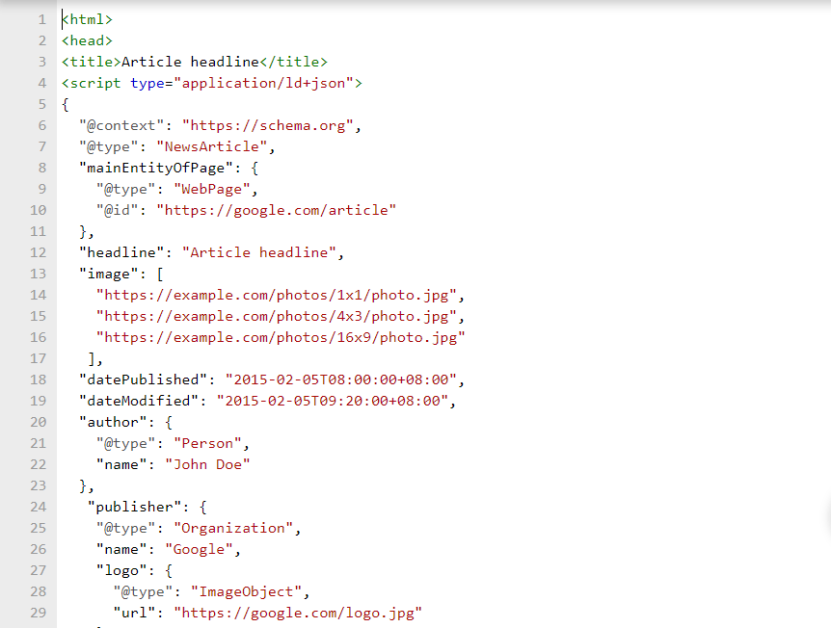
"Schema Markup and Structured Data are going to be ever more important in web development to ensure that the search engines can fully understand your business, your products, and services and can provide them in search results. The Schema markup options are close to endless; the most common types of content are videos, faqs, products, recipes, blog posts - anything resulting in rich results or featured snippets. They are just a few examples of hundreds of potential types of Schema Markup that can help the search engines and smart devices."

Schema Markup is microdata placed on your website which provides an improved description or rich snippet for search results.

Structured Data is the standard format for placing information on a page and it’s how data gets read by search engines. With more searches being conducted using voice, expect more emphasis to be placed on these areas.
What to do next:
Here are a few tips to optimize your site for voice search queries:
- Optimize your content for position zero with a short introduction of 40-50 words, and use tables or bullet points where possible.
- Don’t be afraid to strike a conversational tone in blog content and your product descriptions.
- Structure your keyword research around questions and answers, rather than on single keywords or key phrases.
- Mix up terminology to provide a more varied set of keywords and phrases, covering all the relevant (genuinely relevant!) ways of asking a question.

4. Progressive web applications (PWAs) will replace native mobile apps
PWAs aren't new by any stretch of the imagination, but their influence should continue to grow.
PWAs offer a host of advantages that will see their use increase. The user experience provided by PWAs is second-to-none and with increased usage of mobile devices, expect brands to continue with this trend.
PWAs enable websites to load quickly and still work offline. They recreate the in-app experience within a browser and make things easier for developers than building native applications for every device.
An example of a PWA can be found on the Pinterest mobile site.

What to do next
Building native mobile applications is a much longer process than building a traditional website, especially when you need to include personalization elements.
If you’re considering a revamp to your desktop web application, you will need to optimize for mobile devices as well. Rather than build two applications, develop your website as a PWA for a better customer experience on mobile.
5. Smaller companies will favor SPAs for app development
Another already established concept that will continue to see traction is single-page applications (SPAs). Waiting for pages to load when browsing online can be annoying for a user. That's why SPAs that allow for uninterrupted scrolling will grow in popularity.
Major companies like Google and Facebook provide the clearest examples of how an SPA should function. With JavaScript-based frameworks and more users coming online, expect SPA adoption to continue for other companies as well.
Google’s suite of products from Gmail to GDrive offer prime examples of SPAs in action.
What to do next
One of the primary advantages of SPAs is that they provide faster load times since only the required content on the page gets updated instead of reloading the entire page. They also offer offline caching.
If you have a smaller company, consider building your website as an SPA to reduce development time and improve the user experience.
6. Cybersecurity will grow in importance
Hackers were able to perform a malware attack on Germany’s second-largest software vendor Software AG, demanding almost $20 million.
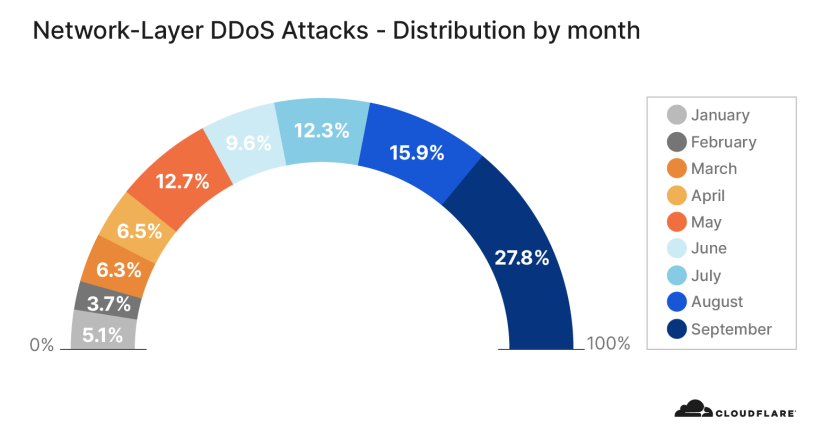
The number of distributed denial of service (DDoS) attacks has doubled each quarter according to Cloudflare. In a DDoS attack hackers overwhelm a targeted server with a flood of malicious internet traffic. The end result can be hours of downtime and loss of revenue.

As more companies and employees come online following the effects, expect businesses and individuals to invest more into cybersecurity to protect themselves.
What to do next
Protecting your company and customer information will be critical, especially at a time when cyberattacks continue to increase. Here are some steps you can take to prepare:
1. Conduct a vulnerability assessment
You can’t protect yourself until you know what needs to be done. While you can start with general measures like putting up firewalls, a security assessment can help you determine your current vulnerabilities.
2. Secure your remote access
Ensure that all employees are using VPNs, and all data is encrypted to prevent leaks.
3. Introduce roles, permissions and multi-factor authentication
Limiting access to certain areas of your website or digital platforms can improve your overall security. Require another layer of verification on top of usernames and passwords to access.
7. Motion UI design will boost page interactivity
A website shouldn't only have all of the information someone is searching for; it should also be aesthetically pleasing. Increasing emphasis is being placed on the user interface, and motion UI is the next stage ripe for explosion.
When a user visits a website, they don't want to have to wonder where to go. Motion design helps create an intuitive interface that guides users, telling them what to do and where to focus on the page.
Motion UI involves the use of visual cues and makes it possible for web applications to respond to users, creating a more fluid and enjoyable user experience.

What to do next
Introduce visual cues to guide your visitors through your website or application.
Also, use simple animations to improve the user experience when visitors have to wait for pages to load or reach an error page. This can keep the user engaged when they encounter things that typically ruin the user experience.
8. Advancements in cloud computing will continue
The growth of remote work wouldn't be possible without cloud computing.
With the growth that SaaS companies have seen and the announcement from several top tech companies that they will be shifting to remote-first, you can expect that new cloud computing advancements will be necessary to keep up.
What to do next:
Many businesses shifted their operations online as the pandemic expedited digital transformation, but they didn’t have time to plan a long-term strategy. However, cloud computing will not slow down.
As your company weighs its digital strategy for the future, consider whether you might be more suited to building a private cloud infrastructure or taking a multi-cloud approach.
9. The next step in process customization will begin
Every business has its own way of doing things, and with several options available, they also have their preferences for software solutions to solve specific problems. This wealth of possibilities gave rise to the best-of-breed approach to building software stacks.
Ashley Kimler of CopyNoise explains,
"Web development has already been disrupted by web apps, plugins, and integrations. I think this year we're going to see the next step in process customization. Tool building may very well become more mainstream through ordinary people learning how to build their own tools with pre-packaged APIs, SDKs, and no-code app builders."

Process customization enables organizations to customize the workflows within different software to adapt to the organization's current workflows and unique needs.
With so many tools capable of doing the same things, developers will need to be empowered to customize solutions without disrupting how they prefer to do things.
What to do next
Map your current organizational workflows to understand what works best for your company. When assessing tools for your business processes, determine if the software can fit into your current style or if you will need to modify your workflows for it to be a success.
10. Companies will favor API-first development
As new applications and technologies emerge, the need to connect these technologies continues to increase. New IoT devices, web interfaces, and software tools all contain APIs that enable them to connect to each other.
Previously, many developers may have focused on the product first and then treated the fact that it needed to be connected to other devices as an afterthought. However, now APIs are front, and center as companies look for ways to increase interconnectivity.
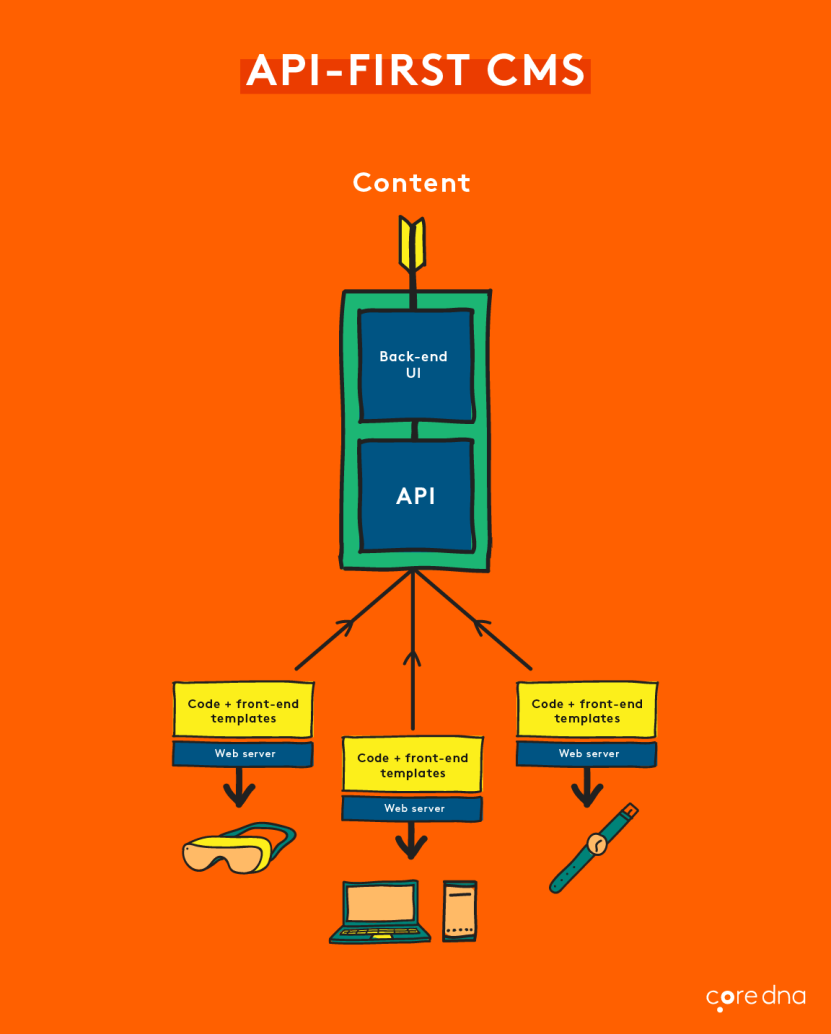
API-first development puts the users first and has other benefits, such as allowing development teams to work in parallel, reducing app development costs, and increasing speed to market.

(Source: API-First CMS: Explained in 5 Minutes)
Not to mention, an API-first design enables new products and interfaces to become potential avenues for content delivery. For example, with an API-first CMS, what might have been just an application for a mobile device can now be used in kiosks, smart cars, and other areas.
11. Increased caching for speed and performance
A cache is a temporary storage solution. Caching aims to speed up information delivery by storing static files locally or on a server, so they don’t need to be loaded each time they are accessed. By doing so, you can increase the browser's response time. Expect to see caching added to website and web application architecture wherever possible.
12. Emergence of server side templating for time to market and flexibility
Server-side templating is a technique that we will see more of in the coming year. This technique of web development generates web pages on the server instead of the client's browser. Server-side templating allows the programmer to create a template that defines how web pages should look and pre-populate a website with custom user data. There are numerous advantages to server-side templating, but the most notable is that it shortens time to market and increases flexibility. It’s quicker to perform all requests inside a server than to conduct additional browser-server roundtrips.
13. Edge Computing Integration Becomes Standard
As applications become more distributed and performance-critical, edge computing is no longer just a buzzword but a standard requirement in web development. By processing data closer to where it's generated rather than in a centralized location, edge computing significantly reduces latency and bandwidth usage.
What to do next:
- Evaluate your application's architecture to identify components that could benefit from edge deployment
- Implement edge functions for performance-critical features like image processing and real-time data analysis
- Consider adopting edge-first development practices for new projects
14. Plug-ins, 3rd party tools continue to cause issues
Third-party tools and plugins make running a website much easier by adding functionality that is not available in default settings, but this ease comes at a cost that we are continuing to see. Third-party plugins can be problematic for your website because they are often outdated and may not be secure. They can also cause compatibility problems with other applications and even break the site’s layout. Besides the security and compatibility risks, loading plugins and other third-party tools can potentially slow down your website.
15. Platforms focus on the marketers needs - Even through headless
Traditional CMS solutions allow for the creation of web pages and e-commerce experiences that work with major browsers like Chrome, Firefox, and Internet Explorer. However, personalized and consistent multimodal experiences are now expected by customers via IoT-connected devices like smart speakers and smart watches.
Herein lies the “headless” aspect. The front-end display (or “head”) is not linked to the backend. Platforms now allow marketers to create content once, store it centrally, and distribute it to every device or touchpoint. This allows advertisers to be more flexible while still collecting data and providing personalized ads.
16. AI powered engagement - from chatbots to content creation and personalization
Marketing has changed a lot in the last decade. Everyone is now seeking personalization and automation. A growing way that companies are doing this is by using artificial intelligence. Businesses can provide each customer with the most relevant and personalized content with AI-powered engagement.
For example, chatbots allow customers to reach out to companies on their own terms and help them find what they're looking for quicker and more efficiently. In addition, Chatbots can answer questions about your products or services, check the availability of an item in your store, or even help customers make an online purchase.
17. Serverless architecture/use static and headless
Instead of designing and deploying applications on servers, serverless computing allows a cloud provider to control code execution entirely. It eliminates the need for developers to manage, provision, and maintain servers while deploying code. Serverless architecture is on the rise because eliminates the need to worry about the underlying infrastructure and can be beneficial for static and headless websites.
18. Increased internet of things (IoT)
The IoT is an ever-evolving market with billions of devices to come. According to IDC, there will be 55.7 billion linked devices globally by 2025. As more companies design products with connectivity, it becomes easier for each device to connect with other devices. As these connections become more prevalent, the opportunities they can provide will increase. The rise of the IoT will enormously impact businesses and will likely change many aspects of having an online business presence.
19. API-First development
With API-first development, developers build an API first to make sure it fits the needs of the product and then build out the front-end UI to work with that API. This allows the developers to focus on building valuable features that will generate revenue.
Before, when companies focused on creating an application first, the development process would be slow due to the need to define all of the data structures and interactions with other systems in isolation before releasing anything publicly. Using API-first development will allow companies to build upon what is known about their product by using an open architecture that integrates with existing systems in the coming year.
20. WebAssembly (Wasm) Goes Mainstream
WebAssembly has evolved from a promising technology to a mainstream solution for high-performance web applications. Its ability to run code written in languages like C++, Rust, and Go in the browser at near-native speed has made it invaluable for complex web applications, especially in areas like 3D rendering, video editing, and gaming.
What to do next:
- Identify computationally intensive parts of your applications that could benefit from WebAssembly
- Start experimenting with WebAssembly for new features requiring high performance
- Consider porting existing performance-critical code to WebAssembly
21. Sustainability-Driven Development
Environmental concerns have led to a new trend in web development: sustainable coding practices. Developers are now focusing on creating energy-efficient applications by optimizing code, reducing server loads, and minimizing unnecessary data processing. This approach not only helps the environment but also reduces operational costs.
What to do next:
- Audit your current applications for energy efficiency
- Implement green hosting solutions and optimize server utilization
- Consider carbon footprint metrics in your development KPIs
22. Web3 Integration for Traditional Applications
The convergence of traditional web applications with Web3 technologies has become increasingly common. Developers are incorporating blockchain features, decentralized storage, and smart contracts into conventional web applications, creating hybrid solutions that leverage the best of both worlds.
What to do next:
- Explore adding Web3 features like decentralized authentication to existing applications
- Consider implementing blockchain-based features for specific use cases
- Develop strategies for managing both centralized and decentralized data
23. Advanced Real-Time Collaboration Features
With remote work becoming permanent for many organizations, real-time collaboration features have evolved beyond basic document editing. Advanced features like multi-user augmented reality sessions, synchronized 3D modeling, and AI-powered pair programming are becoming standard in web applications.
What to do next:
- Evaluate current collaboration features and identify areas for enhancement
- Implement WebRTC and other real-time technologies for improved user interaction
- Consider adding AI-powered features to enhance collaborative experiences
24. Using one-pagers or SPA
One-page or single-page websites, also known as one-pagers or SPAs, only have one page, and their popularity is on the rise. It's a good idea to use this type of website if you have a product or service with limited information to share. Some people argue that the one-pager is too limiting for any company looking for growth. However, it can still be an effective strategy to showcase your brand.
If your company does just one thing well, chances are that you'll be able to communicate this message better on a one-pager than on an entire site. Not to mention, it’s much faster and more cost-efficient to build a one-pager instead of an entire website. It’s all about knowing the goal of your website and using the right design strategies for your business.
25. Improved native cybersecurity
In the context of cloud-native cybersecurity, platform and infrastructure security, and continuous application security, are all critical components. The security of the assets you are attempting to protect must be embedded into the design of the asset. This holds true across numerous levels, from the operating system through the container to the application. Native cybersecurity will become increasingly important this year because more and more businesses are opting to use cloud services, meaning cloud users are at risk for breaches, hacks, and other security concerns.
26. More JavaScript frameworks
JavaScript is a fast and dynamic language that developers use to create various web applications, from animation tools to calculators. It is one of the most popular programming languages on the internet, and it powers some of the most popular websites. Frameworks like Angular and React have made it easier for developers to build complex user interfaces. We will continue seeing well-known JavaScript frameworks used in web development alongside newer JavaScript frameworks such as Aurelia.
27. Security top priority
Cyber security is a top priority for businesses. Ransomware assaults increased 102% in the first half compared to early 2025. This number continues to rise on an annual basis. As a result, a focus on security will continue into this year, and companies will take steps to protect themselves from ransomware attacks and other security risks.
The more security features businesses implement on their websites, the better protected they are. Companies can reduce their risk of being hacked by implementing new cyber security measures like multi-factor authentication, data encryption, and cloud services. These three strategies, along with others, will help keep businesses and their customers safe from cybercriminals while also streamlining operations.
What to do next
Build all custom applications using API-first design and include proper API documentation for developers to understand how to connect with your application.
When choosing software for your tech stack, make sure that it includes proper API documentation to make your developer’s lives easier.
Where do we go from here?
Given the swift advancements which have taken place in 2025 it feels like more than one year has passed in the world of technology.
However, as companies have pivoted to remote work and developed infrastructure to manage a distributed staff, many have found that what was expected to take years could be done in a few months if necessary.
We’ll have to wait and see if this speed of advancement continues.













