Webhook vs API? Choose The Right Tool for Your Integrations

Building integrated ecosystems is crucial for all type of industries and businesses. With integrations, teams can create powerful automation that streamline operations and marketing efforts.
To setup these automations, you need your tech stack to communicate effectively. They are two different ways for softwares and applications to exchange data: Webhooks vs API.
Understanding the differences and the advantages of each is crucial to know when and how to use them.
In this article, we lay out the differences between the two methods of data communication and explain how you can leverage each one to make sure your systems are delivering the right data to you.
Key takeaways
- Webhooks are automated, event-driven data delivery. They are lightweight and efficient.
- APIs or application programming interface are manual, they allow you to build apps using other organizations' services and send data without coding it all yourself.
- APIs are more complex in nature - they need to be asked to pull or modify data.
- Core dna provides a REST API for integrating the Core dna platform as well as webhooks .
On this page:
What are Webhooks?
Webhooks integrations (sometimes called reverse API) are a way of delivering real-time information in an event-based manner. They are a one-way communication channel initiated via triggers.
Webhooks can be sent to your application whenever a relevant event occurs. Examples of such events include when a new user is created, an order is placed, or a shipment is updated.
The webhook request is sent back to the specified URL with the data in the request's body. It’s called “webhook” because it comes from the web — from an external source (in this case, a web server) — and it hooks into your web apps via an HTTP request method.The advantages of webhooks is lightweight and simple integration for real-time data.
An example of a webhook integration or reverse api is when messages / notifications appear in the marketing Slack channel every time there was a document download. This communication between the website and Slack is done via webhooks.

What are APIs?
APIs - Application Programming Interface - are like the big brother of Webhooks. They are bigger, more complex and require more understanding.
In more technical terms, APIs are a two way communication channels ( request - response). With a set of routines, protocols, and tools that help different software communicate and send data to each other.
APIs allows business and their providers to create a bridge for data to circulate between determined softwares. The advantage of integrations via API is that businesses get to decide when to receive the information.
An example of an API integration use case that we all experience everyday is probably the Google Weather app. While google doesn't the predict the weather itself, it has an API integration with The Weather Channel', Weather Underground and AccuWeather, and they pull information for users every time they request data.
What’s the Difference Between Webhooks and APIs?
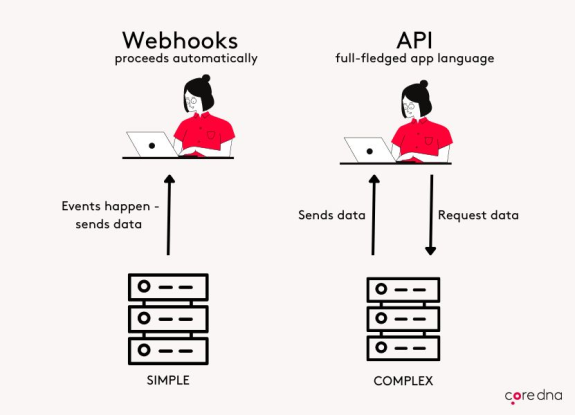
Webhooks and APIs are both opening communication channels between two or more softwares, the main difference is how they do it.
As explained above, webhook are real-time event triggered notifications. This means that the flow of data into your system is controlled by the events happening and not by you. If there are 100 comments in your blog in that hour and you set up a webhook to notify you when the comments are made, then you will receive a 100 notifications within that hour.
On the other hand, an API requires a two way communication: a data request and a push of that data. This means that to retrieve data from an API, the system needs to request it. This can be setup as frequently as you would like it.
An example of an API use would be an expense management software integrated to an ERP. The finance team would like to receive all the data form the expense management at the end of each day. This can be setup via API integration.
So if we had to put it simply, webhooks are triggered by events, not by requests. Whereas APIs require clients to send data requests to servers (or other applications).
Best Practices for Webhooks
Now that we know how webhooks work, understanding how to make them secure if crucial especially because webhook are URLs that are publicly accessible on the internet. let's look at some best practices for using webhooks:
- Validate who is sending you data: When receiving data from a webhook, the system needs to validate that it is coming from where it is supposed to. For example, if my data is coming from a CRM, the system needs to have a validation process for that CRM before accepting data. The way to do that is to validate the payload is formatted correctly, has the right signatures and doesn't contain any malicious content.
- Plan for webhook failure: Servers downtime are inevitable that's why you want to be prepared. When data happens, the data sent won't be processed so you need to ensure you put in place asynchronous processing strategy which ingest and queues your event logs until you can process them again, This will ensure that you don't loose any of the data.
- Limit how much data you are sending: If possible, try to limit the number of requests per second coming into your endpoint by using rate-limiting techniques like limiting or throttling data requests as they come in or setting up a queue for processing so that if one request takes too long, another one won't be affected by it.
In short, webhook is an incredible tool for real-time data needs.
If we take eCommerce for examples, the ideal use of webhooks would include the following
Best Scenario for Webhook in eCommerce:
- Inventory Management: Webhooks can be used to update all systems in real-time when the inventory levels have changed. This guarantees that all stock levels are up-to-date no matter the platforms for better customer experience.
- Order Status Updates: Webhooks also be used for updating the order status. After an order is placed, they can instantly notify customers, fulfillment services, or CRM systems about new orders or changes in order status (like shipped, delivered, or canceled). No need for manual checks.
- Payment Status: Webhooks from payment gateways are also used to notify the eCommerce platform when a payment has been processed, failed, or refunded, allowing for immediate action or updates in the order management system.
Advantages:
- Immediate Notification: Webhooks push updates as soon as events occur.
- Resource Efficiency: Reduces server load as there's no constant API polling.
- Scalability: Ideal for high-volume transactions where real-time data is crucial.
Best Practices for APIs
When it comes to APIS, Here are a few best practices for using APIs:
- Use SSL/TLS for all connections (HTTPS): This will help ensure that data sent between clients and servers is encrypted, preventing your information to end up in malicious hands, and saving sensitive information such as passwords or credit card numbers.
- Authenticate requests: Authentication allows users to prove who they are when accessing your data or services through an API, which helps prevent unauthorized access and keeps everything secure as a result. There are many different ways of authenticating (like OAuth 2), so pick one that works best for you.
- Document your code: When creating a custom API, you should always document your code and it is even more crucial when you're working with other people's APIs. Write down what each method does and how it can be used. If you use a lot of external libraries, make sure to list them all in the documentation so that others know what they need to install before they can use your code.
In short, APIs are a powerful and secure communication channel between systems.
If we take eCommerce for examples, the ideal use of webhooks would include the following:
Best Scenario for APIs in eCommerce:
- Product Catalog Management: APIs allow for the seamless integration of product data from various sources or databases into your eCommerce platform, enabling dynamic product listings, price updates, and category management.
- Customer Data Sync: APIs are often used to integrate your eCommerce with CRM systems. It helps create a unified view of customers' data across all your platforms for more personalized marketing, customer support and more.
- Checkout and Payment Systems: APIs facilitate the integration with multiple payment gateways in your checkout process. By integrating the latest payment solutions you can offer customers different options such as subscription models or payment plans.
- Marketplace Integration: For eCommerce businesses selling on multiple marketplaces, APIs is your friend when it comes to handling product listings, order processing, and inventory updates. No need to manually update each channel.
- Third-Party Services: APIs are the backbone for integrations with logistics, shipping, tax calculation services, or even social media.
Advantages:
- Control and Flexibility: APIs allow for on-demand data requests, giving more control over when and how data is fetched or sent.
- Complex Operations: Suitable for scenarios requiring more complex queries or operations, like searching through extensive product databases or handling multi-step transactions.
- Standardization: RESTful APIs offer a standardized way to interact with services, making integration with various tools or platforms more straightforward.
How Core dna Uses Webhooks and API?
Core dna provides both Webhooks and APIs integrations with its content management and eCommerce platform as they both complement each other and can be used for different use cases.
Core dna developed a REST API for integrating our solutions our clients' existing software and applications. These allows a seamless flow of data across all systems.
Core dna has been several native integrations with the most popular software for content and commerce clients: SAP, Salesforce, Oracle, UPS, mailchimp, Fedex, and many more on our integration page.
Core dna's omnichannel and API-first design enables digital teams to develop experiences that span platforms, channels, and devices. This means that APIs can be used with Core dna to send content to any channel or device and to connect with any third-party platforms.
Core dna also offers hundreds of prebuilt native integrations to connect to external systems via a web hooks engine to connect with your legacy systems, do file transfers or connect with the latest API technology.

While APIs and webhooks are different, they can be used together to create a more complete integration between all your platforms and softwares. Again, if the need is to receive real-time data as an event-occurs, webhooks are best to use. If the need is to synchronize data between softwares then API will be the answer.
The line between these two communication methods is increasingly blurry as the technology behind both matures and together they will provide you with all the data needed to run a successful business.
With ERP systems, there are a number of different data points that you might be interested in passing back and forth. Here are some of the most common:
- Order data
- Shipments
- Customers
- Inventory
- Product data
- Customer groups
- Invoice data
- Transactions
If there is an API available for your ERP system, Core dna can integrate directly with your ERP using the API to call/push the data that you are looking for. We currently have API level integrations with some of the more popular systems including Microsoft Dynamics and SAP. Often times, however, you may be using a legacy system that does not have an API. We can use secure FTP or CSV files to then connect and pass data to and from Core dna.
We integrate with 20+ payment gateways, including PayPal and Amazon Pay and our open API allows us to easily integrate with just about any partner you chose. The same is true for shipping and 3PL partners.
Yes, you can use APIs to deliver content to any channel or device, and to connect with any third-party platform.