Unlocking the Power of Headless CMS: What You Need to Know

Headless CMS is revolutionizing how websites are built, offering flexibility, scalability, and speed. But what exactly makes it so different from the traditional CMS models, and is it the right choice for your website?
Headless CMS space has gained traction in recent years, leading to the renewed excitement around a content management model that can help brands handle the relentless number of emerging devices and channels.
Old debates about the relevance of headless content management have reignited, leading to the invention of new acronyms and spin-off buzzwords that attempt to explain the storm in the CMS-teacup.
But with new jargon, comes new levels of confusion. So, let me break it all down for you.
Key takeaways
- Flexibility and Scalability: Headless CMS allows content to be delivered across multiple platforms (websites, apps, smart devices) through APIs, enabling a more flexible and scalable approach to content management.
- Faster Time to Market: By decoupling the front-end from the back-end, headless CMS speeds up the delivery of content to new channels and devices without requiring custom integrations for each new touchpoint.
- Personalized Customer Experiences: Headless CMS enables the collection of data across different channels, allowing brands to personalize content and improve customer engagement across all devices.
- Tool and Tech Stack Freedom: A headless CMS is front-end agnostic, allowing developers to use various frameworks and tools to deliver content, providing more control over the tech stack and avoiding vendor lock-in.
On this page:
What is a headless content management system?
If a traditional CMS was a body, the “head” would be the front-end components like the front-end framework and templating system. If you chop that head off, and you’re left with a headless CMS.
A headless platform has no default front-end system to determine how the content is presented to the end-user. Instead, a headless CMS is front-end agnostic, meaning that your content is raw and can be published anywhere, through any framework.
By getting rid of the front-end delivery layer, your CMS is suddenly a content-only data source. It produces content and then sits there. Waiting.
What’s it waiting for? Well, because there is no default “head”, front-end developers are free to build as many heads as they like, for however many channels they want to serve content to (think websites, apps, kiosks, billboards, smartwatches, etc). To retrieve the content for each channel, the headless CMS responds to API calls.
What is a decoupled content management system?
I consider headless content management to be a sub-set of decoupled content management. That’s because a decoupled CMS is headless, and then some.
With a decoupled CMS – also known as a hybrid headless CMS - your content is managed separately and is front-end agnostic, just like a headless CMS. Yet, it has front-end delivery tools in the box, like templates, if you want to use them.
The difference is that the back-end and front-end are not “coupled” to each other through a database like with a traditional CMS. Instead, the front-end and back-end communicate to each other through calls to an API.

So, remember when we chopped the “head” off a traditional CMS to make it headless? Well, imagine the same scenario here, except this time, we kept the head. It’s not attached to the main body as with a traditional CMS — but you aren’t totally left to your own devices when it comes to front-end delivery, like with a headless CMS, either.
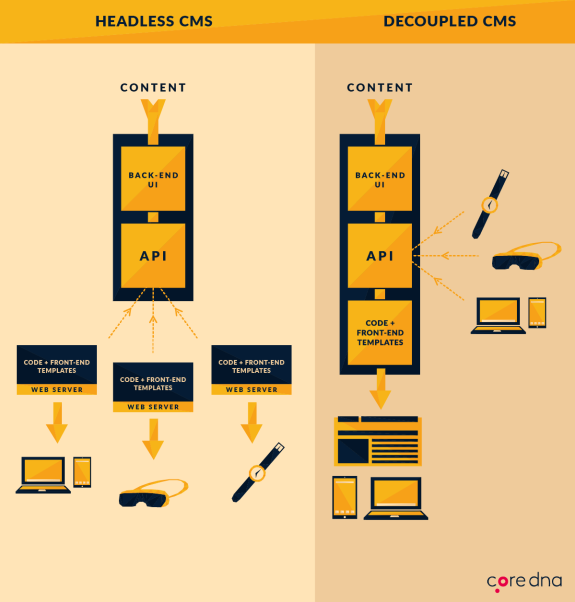
Headless vs decoupled: What’s the difference?
Let’s dig a little deeper into what makes these two models so different.
With a headless CMS, you have modeling and editorial tools to create and edit content. But the concept of “publishing” content just means making it available via an API. It assumes that you and your nerdy front-end development team can handle the rest with whichever frameworks and tools you prefer.
A decoupled CMS, on the other hand, doesn’t assume anything. It does everything a headless CMS does, but it doesn’t stop there. It also says, “Hey, we’ve got some templating tools here so you aren’t working from scratch.”
That’s just good manners, right?
Blend Interactive CSO, Deane Barker, summed up the difference between decoupled and headless content management quite succinctly:
“A decoupled platform is proactive — it prepares content for presentation and pushes it into a delivery environment. A headless CMS is reactive — it manages content, then just sits and waits for some process to ask for it.”
For marketers, this subtle difference can be a significant one. While the decoupled system uses the templates, WYSIWYG editing, and other tools are customarily seen with traditional CMS systems, many of those tools are not available in a headless CMS architecture. However, purely headless systems allow more control over how the content appears on each type of device. So, more fun for eager front-end developers, less fun for non-tech savvy marketers.
Decoupled vs headless content management: Pros and cons
The headless content management model is growing in popularity — and we’ll explore why that is later. But before that, here are the benefits and drawbacks so you can evaluate the model for yourself.
Advantages of a headless platform
1. Front-end agnostic
A headless or decoupled CMS is front-end framework agnostic. That means you can publish content on any device or channel via API calls. Plus, front-end developers are free to use their favorite frameworks and tools.
2. APIs
Application Programming Interfaces (APIs) enable two technologies to speak to each other. Both headless or decouples environments use APIs to connect and communicate with other softwares and channels, allowing for content delivery. But that’s not all. APIs can also be used to send data (like end-user activity and preferences) from those channels, devices, and touchpoints back to the CMS for processing, analysis, and re-distribution.
3. Future-proof
APIs aren’t just ready to talk to any existing software or device, they’re prepared to speak to any new device or channel that emerges in 2019 and beyond. Thus, your content will remain future-proof, no matter what innovative device next hits the market.
Disadvantages of a headless CMS
1. No fun for marketers
Robbed of WYSIWYG editing, blogging functionalities and other user-friendly features, marketers, in particular, are left out in the cold until their development team sees to their needs. This isn’t typically a problem for decoupled CMSs.
2. A fragmented tech stack
With a headless CMS, removing the ‘head’ simply means having to hunt for further technologies to replace it. This can entail building front-end solutions in-house, or deploying existing third-party tools to plug the gap. Either way, it could get costly both monetarily and through time spent—not to mention difficult to manage. This problem can be partially alleviated with a decoupled CMS, which will bring those marketer-friendly features right back.
3. No content previews
If you do manage to get your marketers back on track be drafting in third-party tools, they still won’t be able to efficiently use a headless CMS, as they won’t be able to easily preview content before it goes live.
Advantages of a decoupled CMS
As we’ve already discussed, a decoupled CMS doesn’t suffer from the same limitations that a headless CMS has. Instead, it’s headless, and more, as the list of advantages below demonstrate.
1. All the benefits of a headless CMS
As discussed earlier, a decouples CMS is essentially a headless CMS with full-CMS capabilities. Hence, a decoupled CMS gives you the same advantages you’d get with a headless CMS — and then some.
2. Optional front-end templates
Unlike a pure headless CMS, a decoupled CMS will likely provide you with templates to help launch websites and pages quickly, and to give your developers a head start on any other front-end presentation layer they wish to build.
3. All the tools marketers love
A decoupled CMS doesn’t just give marketers their templates back, it also provides WYSIWYG editing, content previews, and additional content publishing tools.
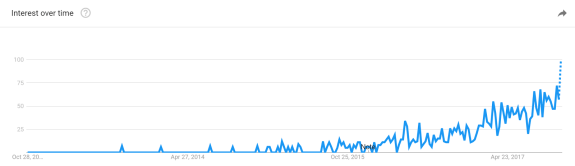
Why headless and why now?
Let’s circle back to the comment I made earlier about the headless space gaining traction. The reason for the surge in the hype surrounding headless content management (and by definition, decoupled content management) is because multi-channel publishing is increasing in complexity.

Again, publishing on multiple channels is nothing new, and most traditional CMSs have allowed for this. Think of a responsive WordPress template, for example. You publish your content once, and the template is flexible enough to showcase it on desktop, tablet, and mobile. Boom, multi-channel baby!
But as we move deeper into the era of IoT, publishing to a handful of channels is no longer cutting the mustard. Large brands want the power to publish their content anywhere — because new channels and devices (such as smartwatches, VR headsets, and smart home assistants) are popping up faster than you can say Content-as-a-Service. Speaking of which…
Choosing a headless CMS? Here’s how to wade through the jargon
If you’re shopping around for a headless CMS or decoupled CMS, you’ll notice that the jargon doesn’t end with these two terms. Below, we’ve defined some phrases commonly used by headless vendors.
What is API-first, and a headless API?
When a CMS touts itself as being API-first or API-driven, it’s referring to the fact that it uses APIs to deliver content. An API-first platform is essentially a synonym for a headless or decoupled CMS.
Headless APIs (sometimes called Content API or REST API) are particularly useful for pushing content to a native app, such as an Android or iOS app. It can even be used to deliver content to commerce systems, such as a POS (Point of Sale), and voice-activated applications like Alexa, Cortana, and Siri.
With a Headless API, you can specify content types and fragments that you want to push to the device or touchpoint of your choice.
What does front-end agnostic mean?
The term agnostic in the world of computing refers to a piece of software that is “compatible with many types of platform or operating system”, according to Oxford Dictionaries. Again, we’re dealing with a synonymous term for a headless, decoupled, or API-first CMS. Because APIs are involved, the front-end delivery layer could be anything you desire, from a smartwatch screen to a virtual reality headset, thus making your content front-end agnostic.
With a headless CMS, developers create their own front-end presentation layers in line with the device they’re trying to send content to.
A Decoupled platform is also front-end agnostic. While they do provide a set of front-end templates and editing tools for building web applications out-of-the-box, you also have the option to create your custom front-end presentation layers to work outside of the framework laid out by the vendor.
What is a hybrid CMS, and a hybrid headless CMS?
Once again, while the term Hybrid CMS or hybrid headless CMS may seem like a totally different kettle of digital fish, these two terms are synonymous with the term decoupled.
A hybrid CMS aims to combine the headless content management of a headless CMS, and the editing tool found in a traditional CMS. Thus, a hybrid CMS is just a decoupled CMS with a different name.
What is a content-as-a-service (CaaS)?
Here’s another buzzword playing a role in the headless CMS realm.
Various headless CMS vendors are claiming that their model of content management can be described as ‘Content-as-a-Service’ (CaaS), a sub-set of ‘Software-as-a-Service’ (SaaS).
Software-as-a-Service isn’t about the technical inner-workings of a CMS. Instead, it’s the model used by vendors — and favored by brands — to sell their software.
Instead of building their own technology, or buying licensing fees from software vendors, many brands are turning towards cloud-based software that they can pay a monthly subscription for. The software is managed and hosted by the vendor, leaving the brand to “borrow” the technology to build and scale their digital presence. Hence, it’s a software, but in the form of a service.
As headless content management gained traction, so did the term Content-as-a-Service, because, you know, a headless CMS is all about the content, and nothing but the content.
It’s worth noting that the demand for SaaS products is growing exponentially, with IDC forecasting that by 2020, penetration of software as a service versus traditional software deployment will be over 25%.
So, if decoupled CMS gives you the balance of both worlds (headlessness plus front-end goodies) when it comes to content management, and a cloud-based SaaS (or CaaS, if you want to be super specific) model is the best way to “borrow” that technology. I guess the ideal solution would be a Decoupled SaaS CMS. If only such a platform existed…
Does a headless CMS help with omnichannel marketing?
Both headless and decoupled CMS give marketers the ability to deliver omnichannel customer experiences.
Omnichannel marketing enables brands to deliver a seamless, integrated and continuous experience across all touchpoints and devices, preventing a disjointed customer journey if and when the customer switches from one device to another. Omnichannel marketing is different to multi-channel marketing, since the latter operates through each channel separately, and without connecting the experiences together.
Headless content management can help brands launch and manage omnichannel marketing campaigns. Below, we’ve discussed how.
1. Faster to market
Consumers have now become used to getting what they want at speed—and that includes new experiences on new devices.
With a traditional CMS, brands need to draft in developers to build custom integrations and platforms to present content on the new channel. With a headless CMS, developers can simply deliver content via API calls to the device or touchpoint in question, allowing them to focus solely on the UI and the end-user experience. Naturally, this greatly decreases the time to market when a brand wants to adopt a new touchpoint into its omnichannel experience.
2. A flexible technology stack
Traditional CMSs usually attempt to be a jack of all trades, leaving companies bound to the tools and integrations made available to them by the vendor. This leads to a rigid technology stack that’s difficult to adapt or expand. The end result leads to the company having great technology in some areas of their business, but having no choice but to stick with poor technology in other parts of their business—for example, with their CRM system or support ticketing system.
But with a headless CMS, APIs are used to integrate with any third-party tool, allowing marketers and developers to switch between tools and adopt new technologies—thus ensuring that they’re always using cutting-edge technology in all areas of the business.
For example, you can have one tool that provides marketing automation, another tool that will help you deliver experiences to smartwatches and a subsequent tool for taking payments from voice-activated applications. All of these tools can be integrated and accessed via the headless CMS.
Plus, if you begin to face problems with a tool, you can simply swap it out for a different one, putting the issue of vendor lock-in to bed.
3. Deliver more personalized experiences
A report by Business2Community shows that 56 percent of consumers are more likely to buy from a retailer that offers personalization. The same report also shared that a staggering 74 percent get frustrated when they see content that does not match their interests.
While a headless CMS doesn’t necessarily promote personalization in and of itself, it does open the door to headless commerce, enabling brands to deliver personalized shopping experiences to IoT devices and smart displays. Plus, thanks again to the APIs at play, the headless CMS can collect data which can, in turn, be used to fuel a personalization campaign across channels. perspective, your omnichannel strategy needs to be put personalized content right at the heart of the customer experience.
Some headless CMS providers, like Core dna, come with engagement tracking and analytics that can monitor a customer’s journey through different touchpoints. With this information, you can deliver personalized content at different stages in the customer journey, thereby improving the likelihood of conversion.
Open-source headless CMS platforms
Both headless and decoupled CMS give marketers the ability to deliver omnichannel customer experiences.
Omnichannel marketing enables brands to deliver a seamless, integrated and continuous experience across all touchpoints and devices, preventing a disjointed customer journey if and when the customer switches from one device to another. Omnichannel marketing is different to multi-channel marketing, since the latter operates through each channel separately, and without connecting the experiences together.
Headless content management can help brands launch and manage omnichannel marketing campaigns. Below, we’ve discussed how.
1. Faster to market
Consumers have now become used to getting what they want at speed—and that includes new experiences on new devices.
With a traditional CMS, brands need to draft in developers to build custom integrations and platforms to present content on the new channel. With a headless CMS, developers can simply deliver content via API calls to the device or touchpoint in question, allowing them to focus solely on the UI and the end-user experience. Naturally, this greatly decreases the time to market when a brand wants to adopt a new touchpoint into its omnichannel experience.
2. A flexible technology stack
Traditional CMSs usually attempt to be a jack of all trades, leaving companies bound to the tools and integrations made available to them by the vendor. This leads to a rigid technology stack that’s difficult to adapt or expand. The end result leads to the company having great technology in some areas of their business, but having no choice but to stick with poor technology in other parts of their business—for example, with their CRM system or support ticketing system.
But with a headless CMS, APIs are used to integrate with any third-party tool, allowing marketers and developers to switch between tools and adopt new technologies—thus ensuring that they’re always using cutting-edge technology in all areas of the business.
For example, you can have one tool that provides marketing automation, another tool that will help you deliver experiences to smartwatches and a subsequent tool for taking payments from voice-activated applications. All of these tools can be integrated and accessed via the headless CMS.
Plus, if you begin to face problems with a tool, you can simply swap it out for a different one, putting the issue of vendor lock-in to bed.
3. Deliver more personalized experiences
A report by Business2Community shows that 56 percent of consumers are more likely to buy from a retailer that offers personalization. The same report also shared that a staggering 74 percent get frustrated when they see content that does not match their interests.
While a headless CMS doesn’t necessarily promote personalization in and of itself, it does open the door to headless commerce, enabling brands to deliver personalized shopping experiences to IoT devices and smart displays. Plus, thanks again to the APIs at play, the headless CMS can collect data which can, in turn, be used to fuel a personalization campaign across channels. perspective, your omnichannel strategy needs to be put personalized content right at the heart of the customer experience.
Some headless CMS providers, like Core dna, come with engagement tracking and analytics that can monitor a customer’s journey through different touchpoints. With this information, you can deliver personalized content at different stages in the customer journey, thereby improving the likelihood of conversion.

Strapi is an open-source CMS platform that’s built on Node.js and works with the database and self-hosting solutions of your choice.
The primary goal of Strapi is to build a solid API, while offering an intuitive admin panel. While Strapi has capabilities to ease the task of managing user sessions and applications, users have encountered occasional problems with the drag-and-drop interface and array data types.
Strapi is ideal for small companies that need a flexible API for their front-end.
Top Strapi features:
- Built-in support RESTful and GraphQL APIs.
- 100% JavaScript for front-end and CMS.
- Intuitive admin console for content editors.
- Highly extensible with a built-in plugin system.
- Simple for developers to use.
2. Cockpit

Cockpit is a free, open-source, lightweight CMS that’s built to work with NoSQL databases like MongoDB and SQLite. It’s headless and API-first, meaning the CMS focuses only on backend APIs to manage meta-data and data entries.
There’s no presentation layer, so developers have total freedom to choose and manage the frontend. Cockpit works well for clients who want a simple installation and require an adaptable content structure. Cockpit is also well-suited to support content on multiple devices, such as Internet of Things (IoT) devices.
Cockpit is ideal for small digitally-forward businesses.
Top Cockpit features:
- Simple installation and self-hosted.
- API-first CMS with JSON content.
- Language and database agnostic.
- Flexible content models and no predefined models.
- Modern and clean UI.
3. Directus

Directus is an open-source software platform suitable for projects that use customized database structures, as it comes with a wrapper to serve content from SQL databases via an API.
Directus also allows non-IT users to manage content through the Admin App. The platform has a strong version control system, allowing for rollbacks and retrieval of previous versions. While it does allow for uploading files, Directus occasionally encounters problems with long-form videos.
Directus is ideal for small to mid-size businesses that use traditional SQL databases.
Top Directus features:
- Every aspect of the CMS is extensible and customizable, with no limitations.
- Multilingual content management, with 10+ languages supported out of the box.
- Built-in authentication and support for other SSO services.
- Intuitive and secure admin app for content creators.
- Unopinionated, so there are no practices or specific languages required.
SaaS headless CMS platforms
With SaaS headless CMS platforms, developers are not allowed to modify the source code. Users need a specific license key to implement these systems, either on-site or through the cloud, and rely on the vendors for further customization or extensions of the software.
SaaS headless CMS platforms ease the burden for IT teams, as the vendor is responsible for updates, maintenance, and technical support.
1. Core dna

Core dna is not just a CMS, but a digital experience platform (DXP) that supports eCommerce, intranets, extranets, customer portals, and digital workplace solutions.
The platform has features for customizable templates, WYSIWYG content creation, image editing, search engine optimization (SEO) management, and more. With its APIs, Core dna can be integrated with third-party tools that support eCommerce, social media promotion, digital marketing, customer relationship management, and more.
Core dna targets the mid-size and enterprise-level markets with high-traffic and complex requirements, boasting clients such as Tivoli Audio, Stanley-PMI and SEEK.
Top Core dna features:
- All-in-one DXP for websites, eCommerce, intranets, and more.
- Personalization features that make dynamic websites quick to launch.
- Webhooks make integration with other systems straightforward.
- Pre-built solutions for a variety of industries.
- Over 1500 new features added every year.
2. Contentful

Contentful comes with a wide range of features and prices, from the free trial and developer plan, all the way to custom quotes for enterprise systems. The variety of options makes the CMS a strong contender across numerous market segments.
Contentful is hosted on a cloud-based infrastructure with AWS, which makes it more reliable. The platform also includes a simple markdown language to make writing content that’s well-formatted quick and easy.
Contentful is ideal for many enterprise businesses that need a solution with a faster time to market.
Top Contentful features:
- Rich editor interface and intuitive content modeling.
- Advanced caching techniques and integration with CDNs.
- Cloud platform monitored by engineers and support teams full-time.
- Flexible APIs and SDKs that developers can work with.
- Centralized content hub for maximum scalability.
3. Kentico Cloud

Kentico Cloud provides a viable solution for numerous types of enterprise-level firms looking for a platform to create and manage their omnichannel content campaigns.
The cloud-based platform allows users to develop digital experiences for their customers, without the need for specialized coding skills. At USD$299 per month, Kentico Cloud lets content collaboratively manage content, while easing the maintenance requirements for IT teams.
Kentico is ideal for mid to large-sized businesses looking for a best-of-breed solution.
Top Kentico Cloud features:
- Integrate with existing technologies and microservice applications using a variety of languages, tools, and pre-built modules.
- Enterprise compliance with workflows, single sign-on, and multi-factor authentication.
- Collaboration features like custom roles, commenting capabilities, and notifications.
- Back end from security to scalability handled by Kentico.
Can a traditional platform be used with headless CMS?
To quickly recap, a traditional CMS has the frontend and backend tightly coupled together.
For instance, a traditional platform such as WordPress comes with HTML templates, CSS style sheets, and JavaScript libraries to handle the frontend, along with a SQL database to store the data in the backend.
By contrast, a headless platform decouples the frontend and backend, and each component communicates through API calls. This architecture allows for headless CMS users to send content to nearly any type of internet-enabled device that can consume APIs.
The good news is that developers can use a headless CMS with its traditional counterpart if suitable APIs are available. For firms looking to test out a headless CMS, but who still have resources dedicated to their traditional architecture, using API calls with their existing CMS may be better than a costly migration to a new platform.
However, this approach may become cumbersome over time, making a CMS migration the more cost-effective long-term option.
Is a headless CMS secure?
Another concern that brands face when migrating their CMS platform is security. Unfortunately, many traditional CMS platforms, like Drupal, have shown vulnerabilities in their security measures.
At the same time, this doesn’t mean that a headless CMS is automatically more secure. Therefore, it’s essential that IT teams only shortlist and select headless CMSs with strong track records as well as security technologies and protocols that protect against cyber attack.
For instance, when choosing a headless CMS, you should check if the platform provides authentication and authorization features out-of-the-box. For example, APIs should use industry standards for security like OAuth2, and should have throttling features to prevent DDoS attacks.
Since headless CMS are API-first, they’re likely implementing API security practices by default, but it’s a good idea to inquire about these features before migrating.
In addition, IT teams should implement other practices for server security like requiring HTTPS for network communication, whitelisting of IP addresses, and ensuring secure connections to other third-party software integrations like eCommerce, email marketing, and more.
In the end, a headless CMS can be secure if it's APIs follow industry standards and IT teams ensure the infrastructure uses security practices, but it comes down to the individual implementation not just the software chosen.
Headless CMS examples: 3 companies using a headless or decoupled CMS
Countless brands are using headless architectures to distribute content to new channels, integrate third-party tools, and collect data at scale. Here are three headless cms examples.
1. Princess Cruises

Providing personalized omnichannel experiences across multiple cruise ships is no mean feat, but with a decoupled CMS, Princess Cruises manages just fine.
The cruise ship operator uses a decoupled CMS as a central content hub to distribute personalized, real-time, and multilingual content and customer experiences across mobile apps and onboard passenger-facing screens.
Passengers can use smartphones or tablets to access Princess Cruise’s native mobile app, where they can access deck plans, browse activities, and keep a personalized plan of their time onboard.
2. The Economist

The Economist is a prime example of a brand looking to penetrate almost every mainstream channel and touchpoint on the market—a feat that’s only feasible with a headless or decoupled CMS.
The global news and op-ed publisher uses a headless CMS to push content to channels including native mobile apps, Snapchat, The Economist Alexa Skill, Oculus, and much more. In other words, the brand is now accessible through mobile, social media, voice, and virtual reality devices, with one headless CMS serving the content.
3. V-Zug

V-Zug is a Swiss luxury appliance maker that needed an eCommerce solution with headless commerce capabilities in order to integrate their eCommerce ecosystem with various back-end systems.
V-Zug used Core dna, a decoupled eCommerce and DXP solution, to achieve their aim. They leveraged Core dna’s 80+ pre-built applications to handle payments, overstock management, and dynamic pricing. Further, the end product used Core dna’s APIs to seamlessly integrate with several back-end systems, including V-ZUG’s SAP ERP, providing customers with a seamless experience and real-time access to product information, accurate pricing, and product availability and shipping data.
Real-world headless CMS use cases
When it comes to omnichannel digital marketing, a headless CMS is ideal for almost any touchpoint.
This goes for touchpoints available today, and for those that emerge in the future. That’s because headless CMSs leverage APIs to communicate with any internet-enabled device.
This enables marketers to deliver relevant and personalized content to whichever devices their customers demand. A headless CMS, therefore, can futureproof a brand's customer experience.
Here are a few of the most interesting real-world scenarios we’ve come across.
1. Downtown D.C. improves tourist experience with digital signage

(Downtown D.C.’S digital signage | Source)
The Downtown D.C. Business Improvement District found that there was a lack of information about nearby restaurants, hotels, and attractions for pedestrians tourists.
Instead of using traditional signage, the organization chose to deploy thirty interactive kiosks to provide news and alerts in over a dozen languages.
Using a headless CMS as kiosk software, digital signage like this can be updated with new content in real-time for more relevant and timely tourist information.
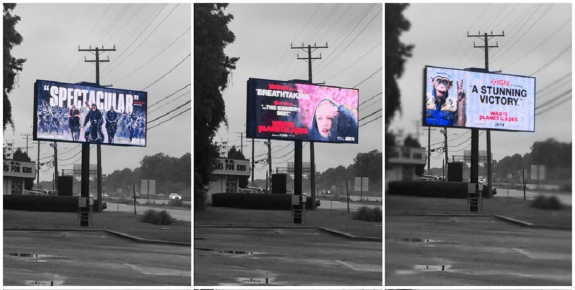
2. Burger King rolls out digital menu boards to 6,500+ stores

(Burger King’s digital menu boards | Source)
As part of a rebranding initiative, Burger King installed digital menu boards to its U.S. restaurant locations in only four months.
Using a headless technology, the fast-food giant can update menu items and pricing based on inventory in real-time and advertise new deals and promotions on-the-fly. These dynamic menu boards capture attention more easily while offering a more engaging dining experience.
3. The American Heart Association provides life-saving information via Amazon Echo

(Alexa, help me save a life | Source)
In the past, Amazon Echo has been used for relatively trivial tasks, but the American Heart Association aims to change this with life-saving health information. Using the association’s new Alexa Skill, users can learn about vital warning signs related to heart attacks and strokes.
In addition, users can get CPR instructions while their actually performing the steps because the voice-enabled device is hands-free. Alexa can seamlessly integrate with an API-driven CMS to pull content and push voice-activated commands by users.
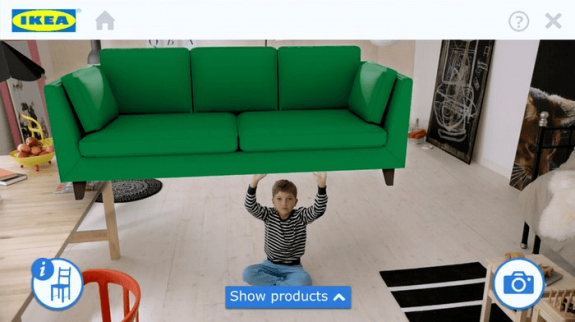
4. IKEA launches an augmented reality catalog mobile app

(IKEA makes buying furniture even more engaging | Source)
Using IKEAs innovative AR app, customers can use their smartphone’s camera to capture an image of a room in their home and select items from the furniture company’s catalog to see how they’ll look. IKEA’s app and other similar AR apps let customers test-drive products before they buy in real-time.
Using an integrated headless CMS and eCommerce platform, companies can leverage APIs to deliver augmented and virtual reality experiences to their customers. Once again, API-driven content management is crucial for a futureproof tech stack.
The future is here, and it’s headless
The future of CMS is quickly moving away from traditional, database-driven systems and toward API-driven headless or decoupled systems.
Consumers are making use of more devices and channels than ever before, and brands simply have to meet them there in order to provide quality omnichannel customer experiences. Going headless, whether that’s through a pure headless CMS or a decoupled CMS, is the simplest way to achieve that.
Four years on here is where we are at with the whole headless topic
Core dna Headless Examples
1. Standard Process
Standard Process is a Wisconsin-based family-owned nutritional supplement company. For over 90 years, Standard Process has focused on making high-quality and nutrient-dense therapeutic supplements. Standard Process is a Microsoft Shop, and they serve customers worldwide with various whole food-based products. Standard Process exclusively sells through health care professionals.
Core dna provides Standard Process with a headless CMS product that allows the company to move content from various sources quickly and easily through the website. Before Core dna, publishing and organizing content was time-consuming and clunky.
By going headless, Standard Process is keeping up with client demands. Currently, content is stored in Core dna and managed by a Core dna admin. In addition, images and assets are stored in Core dna and are compressed and resized in real-time. Simple, easy API callouts are now a must-have, and a responsive, good-on-any-device look and feel is critical for any modern web page. Core dna uses APIs to connect and interact with other software and channels, permitting content delivery. APIs from Core dna trigger content exchange through hooks platform between the two systems to ensure a flawless content exchange. Finally, images and other assets are cached at the Core dna end to quickly gather information and reduce loading time. Pages are cached at the client-side to create high-performance services.
Core dna uses its flexible API to disseminate data that will eventually be presented to the end-user. As a result, Standard Process can create a dynamic and up-to-date customer experience with more flexibility without resorting to costly third-party development fees.
2. Mentoring Minds
Mentoring Minds provides instructional resources, flexible instructional support, and teaching strategies to help K-12 administrators and teachers raise students' scores. Mentoring Minds is committed to meeting the needs of all students, including students with special needs.
Mentoring Minds has transformed how books are created by reducing the book-making process from months to weeks and introducing the flexibility to copy and modify books quickly. As a result, Mentoring Minds makes it easy for educators to create books and offers a unique custom authoring environment for book authors or retired teachers. Core dna delivers content through an API directly to where it needs to go. APIs connect and communicate with other software and channels, allowing for content delivery. Now, Mentoring Minds can reuse the content in different ways with API callouts, including their learning systems or applications. So now, MM can utilize content in the best way, with the flexibility to distribute it when and where they need it.
Core dna's headless CMS has made it easy to store and deliver structured content, allowing content editors to collaborate on new content seamlessly. Additionally, the decoupled front-end and back-end systems made it easy for staff members to collaborate and communicate with each other. Going headless has enabled Mentoring Minds to connect to all the admin functions of Core dna to allow the content administration, improve the user experience, and provide the auditing required by the customer.













