Site speed: How to Diagnose and Fix Issues

Not sure where to start with your website speed and performance? Let's start with one sure thing: Customers are definitely influenced by the website performance. How? When landing on your website, the customer will be influenced by how fast, agile, or convenient your e-commerce website is.
In this article, we show you how to identify and fix the performance issues affecting your website.

How to Choose the right eCommerce Platform
Definitive guide to choosing an eCommerce platform.
Key takeaways
- 40% of consumers abandon a website that takes more than 3 seconds to load.
- Site speed and performance are the vitals of your website and keeping them in check is key to providing a great user experience.
- Take advantage of the tools that help you monitor and fix all your site speed issues.
- Your site speed will also impact your SEO.
On this page:
Importance of site speed for e-commerce businesses
We can all be quite impatient when it comes to a website speed. But the effect of a slow loading page on a business can go much deeper than simple impatience, according to a survey conducted by Digital.com, 50% of respondents said they wouldn’t continue with purchases if pages didn’t load fast. This means dollars out of the window for the business.
But beyond fast-loading product pages, customers also expect smooth navigation and easy search and quick transactions.

It has been proven that a small delay in page speed reduce customer satisfaction by 16%.
Of course, the worst case scenario is customers abandoning their carts when a site is slow and they have difficulties completing their transaction. Investing in a seamless and fast user experience is the key to help increase conversion rates and drive more sales.
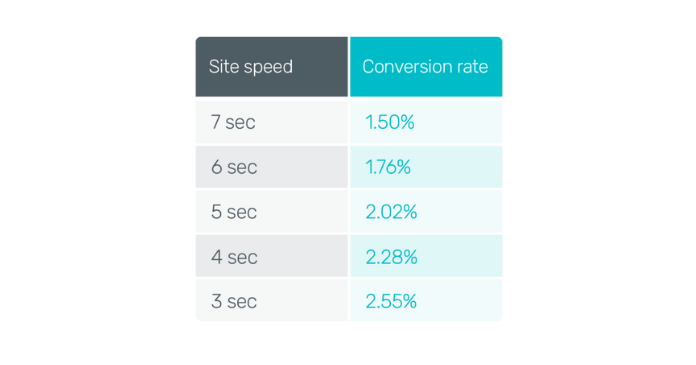
The Impact of your Site speed on Sales
Numbers speak for themselves: a recent survey showed that a website that loads in 1 second has a conversion rate 2.5x higher than a website that loads in 5 seconds.
Clearly, the stakes are high when it comes to site performance and sales. Let’s take a look at some potential website performance issues that could impact sales.
Site performance Issues due to Browsing
Browsing issues end up being some of the most common problems users face. These are most often caused by can be caused by configuration and architecture issues.
- Configuration Issues
Configuration issues are problems that arise when a website is not properly configured to deliver content to users. Examples of this misconfigurations are fast cache not enabled, outdated or incorrect software versions, images that are not optimized, improper caching of private information. All of these combined can have a dire impact on your website.
- Architecture Issues
Architecture issues are directly related to the design of a website. For example, outdated coding practices, poorly designed databases, and old programming languages. 

eCommerce Growth Hacks
29 tried-and-tested eCommerce growth hacks you can try.
Case studies highlighting site performance x sales
Renault, a leading french automobile manufacturer, was having issues with slow page load times on their website. As a solution, they improved their page speed by optimizing the website’s Largest Contentful Paint (LCP), a Google user-experience metric. The one-second LCP improvement Renault achieved translated into a 14% decrease in bounce rate and a 13% increase in conversions!
Swappie, an e-commerce start-up selling refurbished phones, noticed that its mobile sales were much lower than desktop sales. The company had focused solely on optimizing its website for desktop use and as a result, mobile revenue started dropping. Swappie improved its mobile responsiveness and page optimization for mobile and noticed 42% increase in revenue coming in via smartphones!
Impact of Site speed on SEO and Search Engine Rankings
The fight in SEO land is already harsh enough to let a technical issue like site performance impact it. Google, Bing and others use a variety of factors to determine the relevance and quality of a website and one of them is the website load times.
So it goes without saying that sites that load quickly and provide a seamless user experience are more likely to rank higher in search results. Just as an FYI, the average page-loading speed of a first-page Google result is 1.65 seconds, so get working on that page load time.

Headless Commerce: The Ultimate Guide
To stay competitive in today market, an omnichannel experience is mandatory and can only be achieved with a headless platform. With Core dna decoupled solution, you get the best of both worlds: A headless commerce with content preview and templates for a faster time to market.
How to Optimizing Site speed
Now that we know how to identify problem areas, let's look at how we can optimize websites and offer fast online shopping experiences for users.
Compressing images
Have you ever seen an eCommerce site without images? No, they are in most cases the best sales pitch. But they can also take up a significant amount of space, leading to slower loading times. To optimize site performance, images should be compressed without compromising their quality. Tools such as Optimizilla, TinyPNG, and Kraken.io can help you achieve that.
Reducing HTTP requests
A high number of HTTP requests can slow down the loading time of a website. Every HTTP request for an image, font, or stylesheet can cause delays in page loading. To reduce HTTP requests, combine CSS and Javascript, minify source codes, and eliminate unnecessary plugins, images, and scripts.
Implementing Caching
We are all familiar with cache as we are all guilty of emptying our cache from time to time. What caching does is it stores frequently accessed website content in a user's browser, reducing the number of requests made to the server. Content that doesn’t change regularly, such as the logo, static images, Javascript files, and stylesheets, can be cached.
Best Practices for Maintaining Site Performance

Ok so by know we all understand that maintaining site performance is key to providing a great user experience and ensuring that visitors stay engaged with your website. Now, let's look at the best practices for high performing websites.
Regular Monitoring
Checking in on your website's performance on a regular basis is mandatory to identify and fix issues that might be slowing down your site. Here are a few things to keep an eye:
Uptime: Uptime is the time that your website is available, ‘live’, or accessible to users. The uptime ratio is calculated with reference to the website’s downtime, when it is unavailable to users.
Time to First Byte (TTFB): TTFB measures the responsiveness of your server. It looks at the time lapse between the browser requesting and receiving the first byte of data from a server.
Page Load Time: Measure your page load time regularly to ensure that your website doesn't take more than 1-3 seconds to load an entire page.
Bounce Rate: The bounce rate is the percentage of users who land on a page on your website but leave it without taking any action. A high bounce rate can be an indicator of poor site performance.
Testing and Updating
Testing should be part of your monitoring routine. This includes looking for broken links, images, and other elements that may affect the site's speed and experience. Also, don't forget to regularly update your CMS and eCommerce platform to ensure that your site is running on the latest and most efficient technology.
Minimizing Third-Party Scripts
Third-party scripts such as social media widgets, video player embeds, and advertising iframes can significantly slow your site's loading time. It's important to minimize the number of third-party scripts on your site and only include those that are essential for your site's functionality.
Identifying Site Performance Issues
The best way to find out where the issues are coming from is by running speed tests and assessing the performance with some great speed test tools out there. Here a 2 of the "subjectively" best ones:
Google PageSpeed Insights
Developed by Google, PageSpeed Insights is a website speed test tool that analyzes performance and provides suggestions for improvement. It measures several performance metrics such as load times, server response times, and search engine optimization. PageSpeed Insights also provides a score ranging from 0 to 100 to indicate how well a website is optimized for performance.
GTmetrix
GTmetrix is another popular website speed test tool that provides detailed insights into a website's performance. It measures various performance metrics like page load times, page size, and the number of requests made to the server. GTmetrix also provides suggestions for improvement.
Benefits of Having a CDN/CMS
Ok on to more technical terms Content Delivery Network (CDN) and Content Management System (CMS) are two powerful tools that can significantly improve the performance of your website.
A CDN is a network of servers that are strategically placed around the world to deliver content to users from the server closest to them.
A CMS is a platform that allows you to manage the content on your website. Here are some of the benefits of using a CDN/CMS to improve site performance:
How do they can improves site performance?
A CDN helpS distribute content across multiple servers, reducing the time it takes to load your site's pages. A CMS allows you to optimize your content for search engines and improve the overall structure of your site. A good CMS also helps minimize HTTP requests, minifies JavaScript & CSS, and optimizes images to ensure a fast and reliable site.
How they help managing traffic load
A CDN can help you manage a surge in traffic as sudden surges are distributed across multiple servers, ensuring that your site remains up and running without disruptions. Most high-quality CMS has built-in CDN to help your website load faster despite heavy traffic.
How they give you control over the delivery of assets
A CDN/CMS also gives you greater control over the delivery of assets on your website. With a CDN, you can choose which assets are cached and delivered from which server, allowing you to optimize the delivery of content to your users. Similarly, a CMS allows you to optimize images and other content, reducing their file size and improving the load time of your pages, especially on mobile.
Ensuring Peak Site Performance at all Times
I think we have established that a high-performance website is crucial for the success of any e-commerce business. Not only does a fast website increase your customer satisfaction, it also impacts your conversion rates, and ultimately drive revenue growth.
Core dna is a powerful CMS tool that can help ensure a smooth and engaging e-commerce experience for your customers.
We do that by providing an innovative platform for building and managing your website.

eCommerce Marketing Trends
37-pages of the latest eCommerce & marketing strategies to succeed in the upcoming year!
From the rise of mobile shopping apps to the growth of social commerce and augmented reality experiences, there are many different ways that people shop today.
Experience
The Core dna platform is the product of a decade of experience in web solutions. Capitalize on our expertise across a variety of industries and leverage our reputation for excellence in web solutions by offering your clients the benefits of a trusted brand. Core dna Partners instill confidence in the solutions they provide through our reliable platform that evolves with the online environment and adapts to their changing needs.
Capability
Minimize risk and eliminate redundancy issues by ensuring your clients' brands are well supported, well understood and well communicated through a robust software platform that will evolve with you and provide you with comprehensive support. Our team of designers and developers are highly qualified and passionate about what they do.
Technology
Expand your range of business solutions and enhance your service offering by becoming a member of a program that combines complementary technologies, maximizing benefits and optimizing the use of resources. Share the value of technologies developed by Partners and save time, money and opportunity costs, safe in the knowledge that our experienced software developers are continuously innovating, providing you with a competitive advantage and allowing you to focus on what you do best. Core dna is flexible and can be adapted and implemented to fit.
A platform that balances marketing and IT needs.
A Digital experience platform or DXP allows brands to deliver personalized content based on customer's digital footprint.
Core dna has been developed to meet the demands of both developers and marketers. We work to provide developers the most flexible platform, while ensuring marketers have a user-friendly technology that enables them to be in control of their digital assets.
This would allow them to create relevant experiences for customers based on what they've been viewing or interacting with in the past. For example, if you like hockey then we can send you a link to buy tickets for an upcoming game; if you're looking for recipes then we can send you some ideas based on the ingredients that you have in your fridge at home right now. The possibilities are endless!
We want to help businesses succeed by providing them with the tools they need to engage with their customers on a personal level and make them feel like they're talking directly with someone who understands what they're going through in their lives at that moment in time! It's all about building trust and creating deep relationships based on shared interests and common goals!
Schedule a one-to-one consultation with your product specialist
Here’s what you can expect:
- Walkthrough: An introduction of the Core dna platform
- Analysis: Personalized recommendations based on your business needs.
- Case studies: How other businesses have used Core dna to scale more efficiently
Exchanging goods or services for money across country lines comes with a host of regulatory measures and technical considerations, regardless of whether you’re doing business face-to-face or online. There are also important environmental and cultural differences that will influence the way that you present your offerings to local consumers.
Core dna is setup to enable your team to think globally and act locally, meaning we have international domains and international payments with different personalization features to help you scale.
We created a blog post where we share eight considerations that you should keep in mind as you develop your plan for going from domestic provider to international distributor. Read more about scaling your eCommerce globally.
According to Ecommerce Guide, nearly all retail growth in the US at present is driven by eCommerce — a trend which looks set to continue into the foreseeable future.
Dominant eCommerce brands like Amazon and Walmart understood the importance of utilizing the best eCommerce website design practice to enable a good customer experience.
And in order for your brand to deliver the same customer experience through your eCommerce platform, you need to make sure your site meets certain requirements.
So to help you prepare your eCommerce website, we’ve compiled a comprehensive checklist (with 36 items) that have been categorized into the following categories:
- Site-wide
- Homepage
- Product Listing & Category Pages
- Product Pages
- Cart Page
- Checkout Page(s)













